文章詳情頁
antd?table動態修改表格高度的實現
瀏覽:5日期:2022-06-12 17:13:52
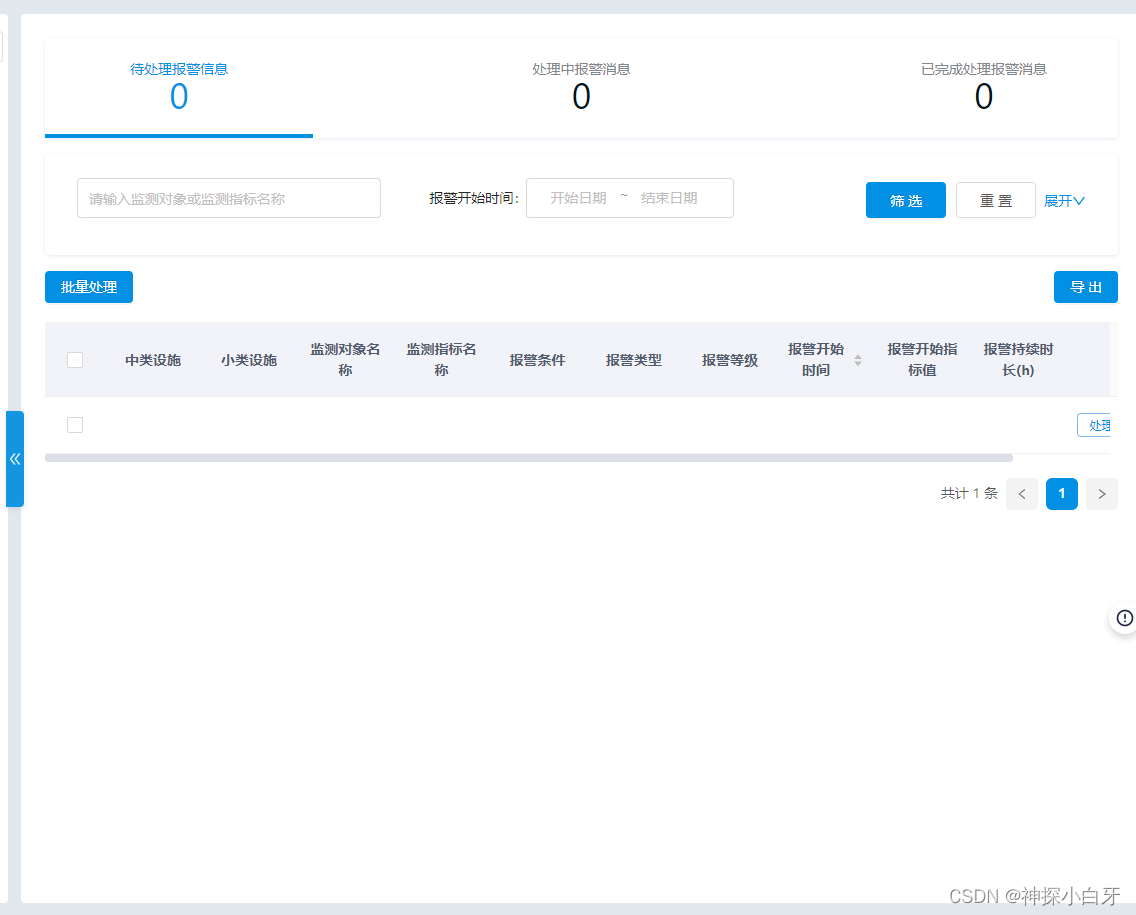
antd中,flex布局不生效,得計算表格高度并且去賦值從而動態

data 里面定義變量
tableHeight: '100px', //表格最小高度 created() { this.compute(); window.addEventListener('resize', () => { this.compute(); }); },在methods里面計算表格高度
//計算表格高度 compute() { this.$nextTick(() => {let minBox = $('.top_box')[0].clientHeight; // 整個大盒子的高度let maxBox = $('.video-content')[0].clientHeight; //其余高度this.tableHeight = maxBox - minBox - 220 + 'px'; // tab頁高度 + 分頁高度 + margin }); },到此這篇關于antd table動態修改表格高度的實現的文章就介紹到這了,更多相關antd table動態修改表格高度內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備